Basics
Configure Vue to use JSX. If you use Vue-cli greater or equal to version 3.0 you are in luck as JSX is supported. If you are using an older version of Vue-cli that doesn't support JSX, you can add it by installing babel-preset-vue-app and add it to your.babelrc file. I want to create a slot (default) with JSX but I can't really find any info on how to do it. This is my render function and I've put a slot tag where I want it and with the fallback content.
Vue recommends using templates to build your HTML in the vast majority of cases. There are situations however, where you really need the full programmatic power of JavaScript. That's where you can use the render function, a closer-to-the-compiler alternative to templates.
Let's dive into a simple example where a render function would be practical. Say you want to generate anchored headings:
For the HTML above, you decide you want this component interface:
When you get started with a component that only generates a heading based on the level prop, you quickly arrive at this:

That template doesn't feel great. It's not only verbose, but we're duplicating for every heading level and will have to do the same when we add the anchor element.
While templates work great for most components, it's clear that this isn't one of them. So let's try rewriting it with a render function:
Much simpler! Sort of. The code is shorter, but also requires greater familiarity with Vue instance properties. In this case, you have to know that when you pass children without a slot attribute into a component, like the Hello world! inside of anchored-heading, those children are stored on the component instance at $slots.default. If you haven't already, it's recommended to read through the instance properties API before diving into render functions.
Nodes, Trees, and the Virtual DOM
Before we dive into render functions, it's important to know a little about how browsers work. Take this HTML for example:
When a browser reads this code, it builds a tree of 'DOM nodes' to help it keep track of everything, just as you might build a family tree to keep track of your extended family.
The tree of DOM nodes for the HTML above looks like this:
Every element is a node. Every piece of text is a node. Even comments are nodes! A node is just a piece of the page. And as in a family tree, each node can have children (i.e. each piece can contain other pieces).
Updating all these nodes efficiently can be difficult, but thankfully, you never have to do it manually. Instead, you tell Vue what HTML you want on the page, in a template:
Or a render function:
And in both cases, Vue automatically keeps the page updated, even when blogTitle changes.
The Virtual DOM
Vue accomplishes this by building a virtual DOM to keep track of the changes it needs to make to the real DOM. Taking a closer look at this line:
What is createElement actually returning? It's not exactly a real DOM element. It could perhaps more accurately be named createNodeDescription, as it contains information describing to Vue what kind of node it should render on the page, including descriptions of any child nodes. We call this node description a 'virtual node', usually abbreviated to VNode. 'Virtual DOM' is what we call the entire tree of VNodes, built by a tree of Vue components.
createElement Arguments
The next thing you'll have to become familiar with is how to use template features in the createElement function. Here are the arguments that createElement accepts:
The Data Object In-Depth
One thing to note: similar to how v-bind:class and v-bind:style have special treatment in templates, they have their own top-level fields in VNode data objects. This object also allows you to bind normal HTML attributes as well as DOM properties such as innerHTML (this would replace the v-html directive):
Complete Example
With this knowledge, we can now finish the component we started:
Constraints
VNodes Must Be Unique
All VNodes in the component tree must be unique. That means the following render function is invalid:
If you really want to duplicate the same element/component many times, you can do so with a factory function. For example, the following render function is a perfectly valid way of rendering 20 identical paragraphs:
Replacing Template Features with Plain JavaScript
v-if and v-for
Wherever something can be easily accomplished in plain JavaScript, Vue render functions do not provide a proprietary alternative. For example, in a template using v-if and v-for:
This could be rewritten with JavaScript's if/else and map in a render function:
v-model
There is no direct v-model counterpart in render functions - you will have to implement the logic yourself:
This is the cost of going lower-level, but it also gives you much more control over the interaction details compared to v-model.
Event & Key Modifiers
For the .passive, .capture and .once event modifiers, Vue offers prefixes that can be used with on:
| Modifier(s) | Prefix |
|---|---|
.passive | & |
.capture | ! |
.once | ~ |
.capture.once or.once.capture | ~! |
For example:

For all other event and key modifiers, no proprietary prefix is necessary, because you can use event methods in the handler:
| Modifier(s) | Equivalent in Handler |
|---|---|
.stop | event.stopPropagation() |
.prevent | event.preventDefault() |
.self | if (event.target ! event.currentTarget) return |
Keys:.enter, .13 | if (event.keyCode ! 13) return (change 13 to another key code for other key modifiers) |
Modifiers Keys:.ctrl, .alt, .shift, .meta | if (!event.ctrlKey) return (change ctrlKey to altKey, shiftKey, or metaKey, respectively) |
Here's an example with all of these modifiers used together:
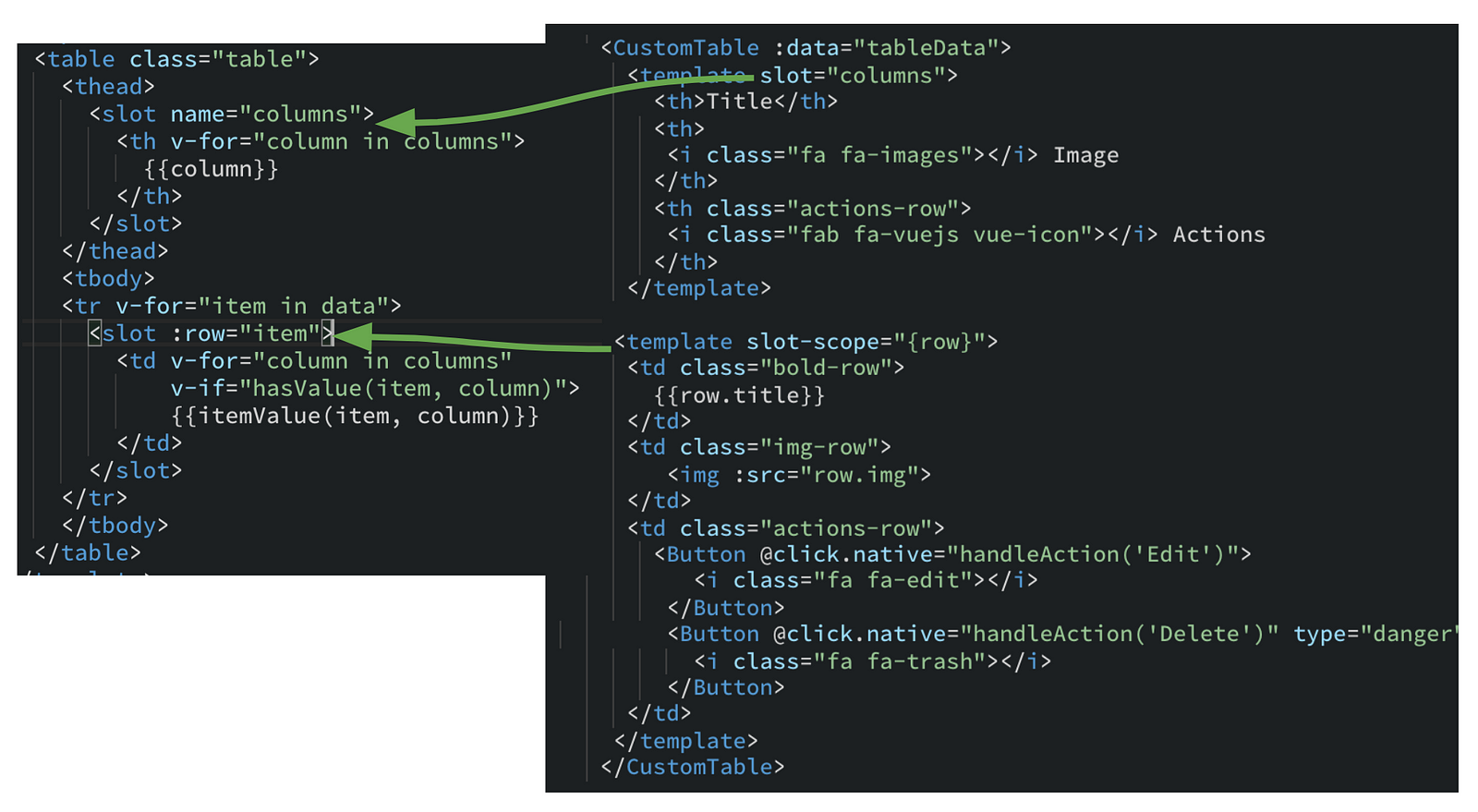
Slots
You can access static slot contents as Arrays of VNodes from this.$slots:
And access scoped slots as functions that return VNodes from this.$scopedSlots:
Vue Jsx Slot Props
To pass scoped slots to a child component using render functions, use the scopedSlots field in VNode data:
JSX
Is a2345 a straight in texas holdem tournaments. If you're writing a lot of render functions, it might feel painful to write something like this:
Especially when the template version is so simple in comparison:
That's why there's a Babel plugin to use JSX with Vue, getting us back to a syntax that's closer to templates:
Aliasing createElement to h is a common convention you'll see in the Vue ecosystem and is actually required for JSX. If h is not available in the scope, your app will throw an error.
For more on how JSX maps to JavaScript, see the usage docs.
Functional Components
The anchored heading component we created earlier is relatively simple. It doesn't manage any state, watch any state passed to it, and it has no lifecycle methods. Really, it's only a function with some props.
Vue Jsx Slot Name
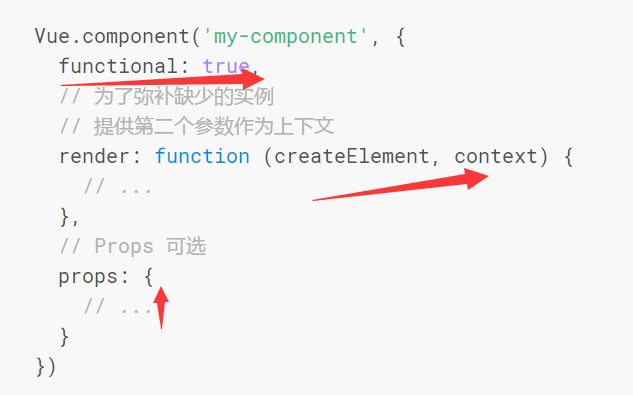
In cases like this, we can mark components as functional, which means that they're stateless (no data) and instanceless (no this context). A functional component looks like this:
Note: in versions before 2.3.0, the props option is required if you wish to accept props in a functional component. In 2.3.0+ you can omit the props option and all attributes found on the component node will be implicitly extracted as props.

In 2.5.0+, if you are using single-file components, template-based functional components can be declared with:
Everything the component needs is passed through context, which is an object containing:
props: An object of the provided propschildren: An array of the VNode childrenslots: A function returning a slots objectdata: The entire data object passed to the componentparent: A reference to the parent componentlisteners: (2.3.0+) An object containing parent-registered event listeners. This is an alias todata.oninjections: (2.3.0+) if using theinjectoption, this will contain resolved injections.
Stardew valley slot machine pattern. After adding functional: true, updating the render function of our anchored heading component would require adding the context argument, updating this.$slots.default to context.children, then updating this.level to context.props.level.
Since functional components are just functions, they're much cheaper to render. However, the lack of a persistent instance means they won't show up in the Vue devtools component tree.
They're also very useful as wrapper components. For example, when you need to:
- Programmatically choose one of several other components to delegate to
- Manipulate children, props, or data before passing them on to a child component

Here's an example of a smart-list component that delegates to more specific components, depending on the props passed to it:
slots() vs children
You may wonder why we need both slots() and children. Wouldn't slots().default be the same as children? In some cases, yes - but what if you have a functional component with the following children?
For this component, children will give you both paragraphs, slots().default will give you only the second, and slots().foo will give you only the first. Having both children and slots() therefore allows you to choose whether this component knows about a slot system or perhaps delegates that responsibility to another component by passing along children.
Template Compilation

That template doesn't feel great. It's not only verbose, but we're duplicating for every heading level and will have to do the same when we add the anchor element.
While templates work great for most components, it's clear that this isn't one of them. So let's try rewriting it with a render function:
Much simpler! Sort of. The code is shorter, but also requires greater familiarity with Vue instance properties. In this case, you have to know that when you pass children without a slot attribute into a component, like the Hello world! inside of anchored-heading, those children are stored on the component instance at $slots.default. If you haven't already, it's recommended to read through the instance properties API before diving into render functions.
Nodes, Trees, and the Virtual DOM
Before we dive into render functions, it's important to know a little about how browsers work. Take this HTML for example:
When a browser reads this code, it builds a tree of 'DOM nodes' to help it keep track of everything, just as you might build a family tree to keep track of your extended family.
The tree of DOM nodes for the HTML above looks like this:
Every element is a node. Every piece of text is a node. Even comments are nodes! A node is just a piece of the page. And as in a family tree, each node can have children (i.e. each piece can contain other pieces).
Updating all these nodes efficiently can be difficult, but thankfully, you never have to do it manually. Instead, you tell Vue what HTML you want on the page, in a template:
Or a render function:
And in both cases, Vue automatically keeps the page updated, even when blogTitle changes.
The Virtual DOM
Vue accomplishes this by building a virtual DOM to keep track of the changes it needs to make to the real DOM. Taking a closer look at this line:
What is createElement actually returning? It's not exactly a real DOM element. It could perhaps more accurately be named createNodeDescription, as it contains information describing to Vue what kind of node it should render on the page, including descriptions of any child nodes. We call this node description a 'virtual node', usually abbreviated to VNode. 'Virtual DOM' is what we call the entire tree of VNodes, built by a tree of Vue components.
createElement Arguments
The next thing you'll have to become familiar with is how to use template features in the createElement function. Here are the arguments that createElement accepts:
The Data Object In-Depth
One thing to note: similar to how v-bind:class and v-bind:style have special treatment in templates, they have their own top-level fields in VNode data objects. This object also allows you to bind normal HTML attributes as well as DOM properties such as innerHTML (this would replace the v-html directive):
Complete Example
With this knowledge, we can now finish the component we started:
Constraints
VNodes Must Be Unique
All VNodes in the component tree must be unique. That means the following render function is invalid:
If you really want to duplicate the same element/component many times, you can do so with a factory function. For example, the following render function is a perfectly valid way of rendering 20 identical paragraphs:
Replacing Template Features with Plain JavaScript
v-if and v-for
Wherever something can be easily accomplished in plain JavaScript, Vue render functions do not provide a proprietary alternative. For example, in a template using v-if and v-for:
This could be rewritten with JavaScript's if/else and map in a render function:
v-model
There is no direct v-model counterpart in render functions - you will have to implement the logic yourself:
This is the cost of going lower-level, but it also gives you much more control over the interaction details compared to v-model.
Event & Key Modifiers
For the .passive, .capture and .once event modifiers, Vue offers prefixes that can be used with on:
| Modifier(s) | Prefix |
|---|---|
.passive | & |
.capture | ! |
.once | ~ |
.capture.once or.once.capture | ~! |
For example:
For all other event and key modifiers, no proprietary prefix is necessary, because you can use event methods in the handler:
| Modifier(s) | Equivalent in Handler |
|---|---|
.stop | event.stopPropagation() |
.prevent | event.preventDefault() |
.self | if (event.target ! event.currentTarget) return |
Keys:.enter, .13 | if (event.keyCode ! 13) return (change 13 to another key code for other key modifiers) |
Modifiers Keys:.ctrl, .alt, .shift, .meta | if (!event.ctrlKey) return (change ctrlKey to altKey, shiftKey, or metaKey, respectively) |
Here's an example with all of these modifiers used together:
Slots
You can access static slot contents as Arrays of VNodes from this.$slots:
And access scoped slots as functions that return VNodes from this.$scopedSlots:
Vue Jsx Slot Props
To pass scoped slots to a child component using render functions, use the scopedSlots field in VNode data:
JSX
Is a2345 a straight in texas holdem tournaments. If you're writing a lot of render functions, it might feel painful to write something like this:
Especially when the template version is so simple in comparison:
That's why there's a Babel plugin to use JSX with Vue, getting us back to a syntax that's closer to templates:
Aliasing createElement to h is a common convention you'll see in the Vue ecosystem and is actually required for JSX. If h is not available in the scope, your app will throw an error.
For more on how JSX maps to JavaScript, see the usage docs.
Functional Components
The anchored heading component we created earlier is relatively simple. It doesn't manage any state, watch any state passed to it, and it has no lifecycle methods. Really, it's only a function with some props.
Vue Jsx Slot Name
In cases like this, we can mark components as functional, which means that they're stateless (no data) and instanceless (no this context). A functional component looks like this:
Note: in versions before 2.3.0, the props option is required if you wish to accept props in a functional component. In 2.3.0+ you can omit the props option and all attributes found on the component node will be implicitly extracted as props.
In 2.5.0+, if you are using single-file components, template-based functional components can be declared with:
Everything the component needs is passed through context, which is an object containing:
props: An object of the provided propschildren: An array of the VNode childrenslots: A function returning a slots objectdata: The entire data object passed to the componentparent: A reference to the parent componentlisteners: (2.3.0+) An object containing parent-registered event listeners. This is an alias todata.oninjections: (2.3.0+) if using theinjectoption, this will contain resolved injections.
Stardew valley slot machine pattern. After adding functional: true, updating the render function of our anchored heading component would require adding the context argument, updating this.$slots.default to context.children, then updating this.level to context.props.level.
Since functional components are just functions, they're much cheaper to render. However, the lack of a persistent instance means they won't show up in the Vue devtools component tree.
They're also very useful as wrapper components. For example, when you need to:
- Programmatically choose one of several other components to delegate to
- Manipulate children, props, or data before passing them on to a child component
Here's an example of a smart-list component that delegates to more specific components, depending on the props passed to it:
slots() vs children
You may wonder why we need both slots() and children. Wouldn't slots().default be the same as children? In some cases, yes - but what if you have a functional component with the following children?
For this component, children will give you both paragraphs, slots().default will give you only the second, and slots().foo will give you only the first. Having both children and slots() therefore allows you to choose whether this component knows about a slot system or perhaps delegates that responsibility to another component by passing along children.
Template Compilation
You may be interested to know that Vue's templates actually compile to render functions. This is an implementation detail you usually don't need to know about, but if you'd like to see how specific template features are compiled, you may find it interesting. Below is a little demo using Vue.compile to live-compile a template string: